Hur man lägger in en header
Har insett att jag lägger in små tips om hur man gör om bloggen, men jag har inte visat det "viktigaste" i mångas ögon - hur man lägger in en header!
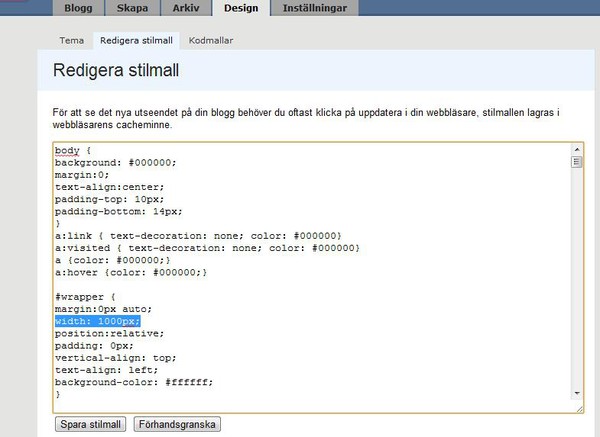
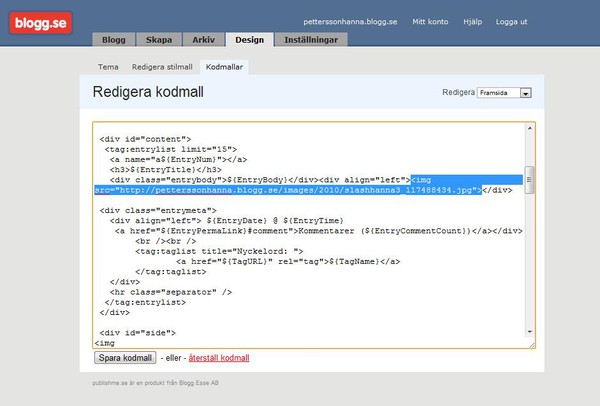
Det första man får göra är att göra en bild, jag själv använder photoshop då jag tycker det är bäst men det ska finnas gratisprogram man kan använda, jag vet dock inte vad dom heter. Det är viktigt att du gör bilden i samma storlek som bloggen är. Det som är markerat här nedanför visar hur stor bredden på bloggen är. Man kan ändra den storleken så att hela bloggen blir bredare eller mindre, hur du själv önskar att ha den.
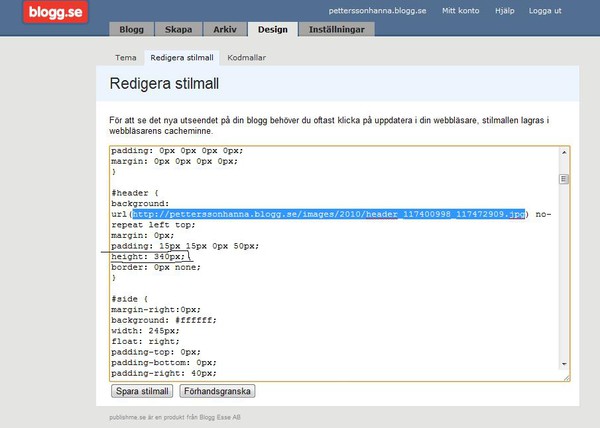
När du laddat upp bilden ska du öppna den till en stor bild, och kopiera webbadressen. Där det är markerat här nedanför ska du lägga in adressen. Höjden på bilden kan du göra hur stor du vill, och sedan ändra storleken så att den passar just din header. Jag har ringat in där du ska ändra för att den ska passa headern.
Spara, och woula, du har din alldeles egna header :) PoK
MammaLinda
Byta visningsbild till större bild
Okej, nu ska jag försöka förklara hur man byter ut visningsbilden om man vill ha en större istället! Först laddar du upp bilden i din blogg, det är viktigt att den inte är större än vad själva sidmenyn är! Klicka upp den så den blir stor så du sedan kan Kopiera webbadressen. Den som är markerad här uppe.
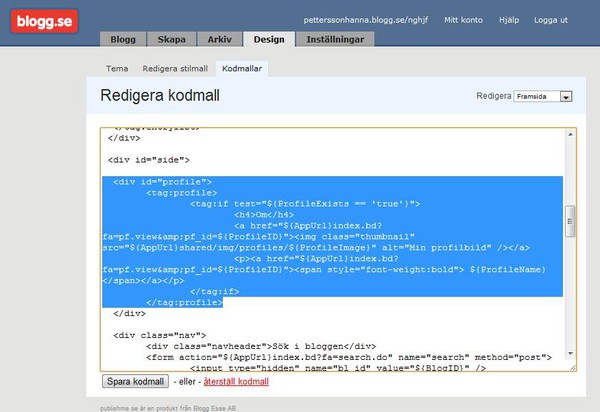
Sen går du in i kodmallar, där du letar upp avsnittet som ser ut såhär, det som är markerat
Ta sedan bort! Där den koden låg lägger du istället in <img src="adressen till din bild här">
Spara och woula, du har din stora visningsbild :) Sen när du vill byta visningsbild gör du samma sak igen, fast istället för att radera allt som man får göra första gången så ändrar du bara webbadressen. PoK
MammaLinda
Ta bort understrykningen i menyn och länkar
JAAAAA!
Jag förstod äntligen hur man skulle göra för att få bort understrykningen på länkarna! Ska väl förklara det också om det är någon annan som vill göra det :)
Man ska klistra in detta:
a:link { text-decoration: none; color: #000000}
a:visited { text-decoration: none; color: #000000}
a:link { text-decoration: none; color: #000000}
a:visited { text-decoration: none; color: #000000}
ovanför detta:
a {color: #000000;}
a:hover {color: #000000;}
Spara, och woula, done!
Bilden på dina smileys

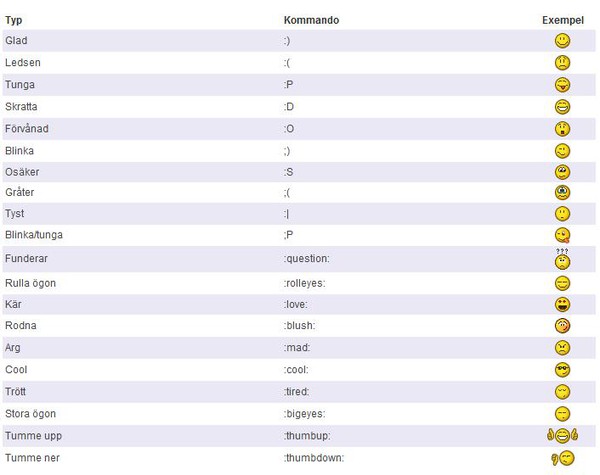
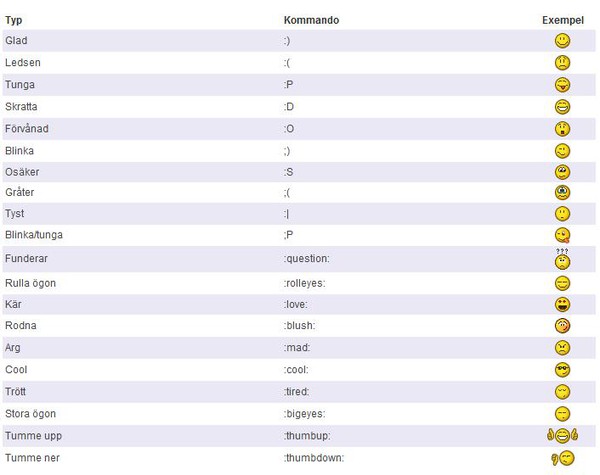
Där har du Fru Hanna! :) Det är dom du har.
Hanna till Linda
Där ser man, nu har jag smileys :) :) :)
Men en fråga om det. Finns det någon bild man kan kopiera och spara så man ser vilka smileys man kan använda sig av?
Nu är jag haj på litegrann iallafall, men det kommer mer som jag vill ha en liten lektion i. Även bra för andra som halkar in här och som behöver sig en liten guide och det är där du kommer in i bilden Linda! Fan vad bra!
Jag har en fråga om bilderna redan nu på en gång.
Om jag vill ändra profilbilden, jag såg nu att kanten på höger sida av ramen är mindre än på dom andra sidorna, petig var ordet. Så om jag ska ändra det, måste jag ha photoshop för att ändra bilden i den storleken den ska vara i, eller är det bara som andra bilder - bara att lägga in i mina bilder och ändra koden, till den nya bilden? Samma med dom andra bilderna, behöver jag ha photoshop för att få rätt storlek?
Lägga in smileys
Okej, då ska vi förklara hur detta görs också då, ifall att någon annan skulle vilja göra det. Har iaf lagt in detta i din blogg nu Hanna, så det är klart :)
Gå in på
http://www.bloggdesign.nu/?p=articles&c=1&id=45. Där måste man ställa in lite saker såsom
- Vilken plattform man använder, tex blogg/webblogg
- Var på bloggen du vill ha dina smileys, tex bara i kommentarer eller i hela bloggen
- Man får välja vilken typ utav smileys man vill ha
- Man får även välja om man vill ha gula eller grå smileys
När du gjort detta så genereras det en kod lite längre ner, den ska man kopiera. Gå sedan in i kodmallar och leta reda på vart </head> står. Kopiera in koden där. Gör detta i alla sidor i "rullgardinen" som det kallas. And woula, du har dig smileys i din blogg
Hanna till Linda
Nu har jag klarat av en del som du ser, texten under bilden har jag ändrat och centrerat. Klarat av att göra mellanrum mellan bilderna men nu undrar jag en annan sak.
Man kan få in smileysar va? Istället för ":)" så kan man få en gubbe automatiskt va, jag hade så förr men jag har ingen aning om hur jag fick dit dom, så då har jag en ny utmaning till dig.
Hur går jag till väga? Det här med lektioner verkar ju hur kul som helst, iallafall för mig, läsarna vet jag inte. Men huvudsaken är att jag tycker det är bra och kul. Över till Linda!

Och du Linda, när du svarar så publicera i min nya kategori "Linda till Hanna - designprojekt". Så nu har vi en helt egen mapp, du får kladda hur mycket du vill (även om jag är perfektionist och ändrar bokstäver som kommatecken som frågetecken och utropstecken så är det vår gemensamma mapp, hihi)
Linda till Hanna
Haha, Hanna sa ju att vi skulle kommunicera här så då blir det så.
Jag kan ju starta en göra-om-bloggen lektion här i Hanna's blogg? :) Någon som vill? Hanna? Vill du? Det vore ju kul tycker jag iaf. För det är fan så mycket roligare att skriva i någon annans blogg har jag kommit fram till!
Men Hanna! Färgen är exakt lika, för jag kopierade färgen ifrån din visningsbild här på sidan så jag fick fram koden till just den färgen. Jag vet att du är pillig varav därför jag gjorde så. Så det så!
För att få mellanrum mellan bilderna lägger du till <br> efter bilden. Då blir det ett hopp ner. Vill du ha större mellanrum lägger du till en till <br>. Förstår du? Annars får du säga till :) Men om du nu skulle vilja byta färg iaf, så gör du såhär:
Gå in på design, tryck på redigera stilmall och bläddra ner till du hittar ett avsnitt som ser ut:
/** Entry headers **/
h3 {
font-family: courier new;
font-size: 23px;
color: #3ECEC5;
background-color:#ffffff;
background-image: url();
background-repeat:
no-repeat;
background-position:
left;
padding:17px 0px 10px 75px;
margin: 0px 0px 10px;
height: 23px;
vertical-align: top;
}
.navheader {
font-family: courier new;
font-size: 19px;
font-weight: bold;
color: #3ECEC5;
margin-bottom: 0px;
}
/** Entry headers **/
h3 {
font-family: courier new;
font-size: 23px;
color: #3ECEC5;
background-color:#ffffff;
background-image: url();
background-repeat:
no-repeat;
background-position:
left;
padding:17px 0px 10px 75px;
margin: 0px 0px 10px;
height: 23px;
vertical-align: top;
}
.navheader {
font-family: courier new;
font-size: 19px;
font-weight: bold;
color: #3ECEC5;
margin-bottom: 0px;
}
På dom två som jag markerat med fetstil ska du ändra koden i, alltså ta bort den koden jag satt dit och sen sätta dit den koden du vill ha. Se till att det är # framför siffrorna/bokstäverna för annars funkar det inte.
På den som det står "navheader" på är rubrikerna i sidmenyn. Den andra som det står " h3" på är rubrikerna på inläggen :) Hänger du med?
Om du nu vill fortsätta med att lägga in bilder i sidmenyn så gör du såhär:
Ladda först upp bilden på din blogg. När du gjort detta så klicka på bilden igen så den blir stor. Då kommer du få fram koden till bilden där uppe, där det egentligen står "publishme.se/kldaölkdöa" typ. Jag vet inte riktigt hur jag ska förklara bättre. Kopiera den koden/textraden och gå in i kodmallar. Väl inne i kodmallar får du bestämma vart du vill sätta bilden, tex om du vill ha den under "Senaste inläggen" så letar du reda på ett avsnitt som det står såhär:
<div class="nav">
<center> <div class="navheader">Senaste inläggen</div>
<ul>
<tag:recentlist limit="20">
<li><a href="${EntryPermaLink}">${EntryTitle}</a></li>
</tag:recentlist>
</ul></Center>
Efter </ul> sätter du då in <img src="adressen till din bild här"> och spara. Vips så ligger din bild i sidmenyn. Om du inte får upp ändringen på en gång tryck på f5 på din blogg så uppdateras internetsidan och du ser vad du gjort.
Det är viktigt att du inte har bilden större än vad själva sidmenyn är. Som i Hannas fall är hennes sidmeny 245 pix bred, vilket framkommer här i stilmallen.
#side {
margin-right:0px;
background: #ffffff;
width: 245px;
float: right;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 40px;
padding-left: 20px;
}
Så om du har en bild som är bredare än vad själva sidmenyn är så kommer den ligga ut på inläggen och man kan inte läsa vad du skrivit i dina inlägg.
Eh, jag kanske inte var så bra på detta men jag gjorde det ett försök iaf. Får hoppas på att Hanna förstår hur jag menar med allting! :) PoK MammaLinda
Det tar sig!
En av sakerna jag ville be dig om var att ändra texten under bilden för det blev för långt, så det klarade jag själv! Och så ville jag ta bort vissa bilder och som du ser, så lyckades Hanna med det hon också. Det tar sig - sakta men säkert ;) förresten! Jag kunde centera också.
Men det är en sak som jag måste lära mig och det är att göra mellanslag mellan bilderna, alltså vad för tecken som används för det? Vågade inte ge mig på något mer. Sen är det en en en liten ynka sak till, färgkoden till "överskrifen", vill ha det i exakt på pill samma färg som dom andra turkosa är... :$
(Förutom att jag bara ska ändra bilden men det tror jag att jag ska klara av själv?
MEN ANNARS ÄR JAG FAKTISKT JÄTTENÖJD :)
ETT STORT TACK TILL MIN GAMLA VÄN +++++
Hanna till Linda
Men du, jag vet att det har tagit dig 1,5 dagar att bygga om
hela min blogg - precis så som jag vill ha det, perfekt = pilligt och när det inte går så fruktansvärt bra för dig så "behöver Linda en paus", jag vet :( men du, vi behöver prata. Det handlar om det du tror att det är! Men jag lovar, det är inget komplicerat. I'm sorry my friend, jag är en pedant perfektionist

Ser äntligen ett ljus...
Jag börjar äntligen(!) se ett ljus i denna bloggröra som Hanna bett mig fixa. Nu är det "enbart" 14(?) bilder kvar som ska in. Uscha! Men annars tror jag bannemig att allt är klart! Det har tagit mig cirka 1,5 dygn att göra klart allt pill som Hanna vill ha. Det ska vara så kinkigt med "det är för mycket vitt där, kan du inte minska det?" Haha, nu jävlar kommer jag ALDRIG mer hjälpa dig Hanna! Nu drar jag, och kommer inte tillbaka igen :) PoK MammaLinda!
Obs, Linda här igen!
Oj så det kan gå! Nu är Linda här igen för att pilla med designen, och jag tycker självklart att jag måste ju skriva ett inlägg till Hannapanna banan's alla läsare! Man kan ju undra hur lång tid det tar innan Hanna själv märker att jag är här och skriver?! Hihi. Men, hon får ju faktiskt skylla sig själv som är så seg på att fixa bilderna som ska in i menyn! Hallå, tror hon att jag har hela dagen eller? Nej för det har jag faktiskt inte! Jag har barn att hämta på dagis, och ett hem att städa. Sen ska jag faktiskt på Harry Potter idag! Tyck vad ni vill men jag gillar faktiskt Harry Potter :) Nej, nu får det vara slutskrivet för idag, och jag vet att Emelie kommer tycka detta inlägg är roligt iaf! Puss och Kram
MammaLinda :)
Happy H!
Linda har varit så snäll (som ni ser här i inlägget under där jag kärleksförklarar mig för henne, fast det va ju visst själva Linda som skrev det, men vi kan säga så hihi) och suttit och pillat på min blogg hela dagen stackaren, i början sa hon att det är den enklaste bloggen någon frågat henne om hjälp till. Hahaha, undrar om hon ångrar sig nu? Jag är en pillig jävel, vill ha allt perfekt och det blir ett jävla jobb. Men jag är tacksam för det!
Så, nu känner jag mig som en ny människa, en halv. Imorgon blir jag hel då nya bilder osv åker upp också, då lär jag blogga 24/7. Visst blir det fint? Idag fick jag inhandlat ett par nya pjucks att sätta på tossingarna och en mössa = behövligt! Och jag känner mig piggare nu så imorgon börjar "praktiken" igen :)
Fred och kärlek till mina medmänniskor!
Obs. Linda som fixar min design är det farligt att låna ut lösenord till ;)

Åh, Linda är den bästaste i hela vida världen! :) Hon är världens sötaste underbaraste bästa tjej. Och har världens bästa söta lilla dotter! Åh vad jag tycker om Linda. Nästan så det pirrar i magen på mig, haha! (Okej, jag erkänner. Det var jag Linda som skrev detta, men vi kan ju låtsas iaf)
Designmöblering! /Linda
Ursäkta röran men jag är här inne och bygger om just nu! Borde bli klart till kvällen men tills dess kan det se lite rörigt ut :)